console 객체를 활용한 자바스크립트 디버깅. console.log() 만 있는게 아니다.
console 객체는 자바스크립트가 웹 브라우저의 디버깅 콘솔에 접근할 수 있도록 하는 객체입니다. 콘솔(console) 객체를 이용하면 자바스크립트 코드의 객체, 변수 값을 콘솔 창에 출력하거나, 필요한 메시지를 표시할 수 있습니다.
콘솔 객체는 여러 가지 메서드를 제공하며, 콘솔 창에 다양한 형태로 메시지를 출력할 수 있습니다.
콘솔 객체의 메서드를 하나씩 알아보도록 하겠습니다.
> console.log()
웹 브라우저 개발자도구의 콘솔 창에 메시지를 출력합니다.
로그(log) 메서드 이름 그대로 로그를 출력하는 용도로 사용되며, 로그 메시지 출력을 위한 log() 메서드 말고도 메시지를 출력하는 다양한 용도의 메서드가 있지만 거의 만능처럼 사용됩니다.
console.log('콘솔 메시지 출력!');
console.log(3);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, '문자열', null]);
console.log({a: 125, b: true, c: '객체값'});
> console.warn()
콘솔 창에 경고 메시지를 출력합니다. 메시지를 출력하는 방법은 console.log()와 동일하지만, 메시지를 출력할 때 경고 아이콘이 메시지 앞에 표시되며, 메시지 색상도 기본 경고용 색상으로 표시됩니다.
일반적으로 노랑색, 또는 주황색으로 메시지가 표시됩니다.
console.warn('경고!');
> console.error()
콘솔 창에 에러 비시지를 출력합니다. 에러 표시 아이콘이 메시지 앞에 붙고, 메시지 색상에 에러 표시용 색상으로 표시됩니다. 보통 빨간색으로 표시됩니다.
실제 자바스크립트 에러처럼 에러가 발생한 시점에서 스크립트 실행이 종료되는 것은 아니며, 에러가 발생했으므로 에러 내용을 학인해서 조치를 하라는 용도로 에러 메시지 형태로 표시를 하는 것입니다.
콘솔에 표시할 메시지의 심각도에 따라 log(), warn(), error()를 구분해서 사용하면 코드를 디버깅하는데 훨씬 도움이 됩니다.
console.error('크리티컬 에러!');
> console.clear()
콘솔 창에 표시된 모든 내용을 지우고 초기화 합니다.
콘솔 출력 내용이 많거나, 새로운 실행 로직을 위한 메시지 출력을 위해 이전 콘솔 출력 내용을 지울 필요가 있을 때 사용합니다.
console.clear();
> console.time() / console.timeEnd()
스크립트 실행 시간을 측정하기 위해 사용하는 스톱워치 같은 기능을 합니다.
실행 시간을 확인하고 싶은 코드 영역 바로 위에 console.time() 메서드로 스톱워치를 시작하며, 코드 영역이 끝난 위치 뒤에 console.timeEnd() 메서드를 표시하면 콘솔 창에 time() 메서드 실행 시점부터 timeEnd() 메서드 실행 시점까지의 시간 간격을 표시합니다.
time() 메서드는 1개의 문자열을 파라미터로 넘겨서 타이머 식별자로 사용할 수 있습니다.
그리고 timeEnd() 메서드의 파라메터로 앞서 사용한 문자열을 넣으면 해당 식별자를 사용해 시작한 time() 메서드의 시작 위치부터 경과한 시간을 표시합니다.
눈치챘겠지만, 파라메터로 식별자를 넘긴다는 것은 식별자가 다르면 다른 타이머로 처리가 된다는 뜻입니다.
하나의 코드 안에 여러 개의 타이머를 정의해서 경과한 시간을 각각 출력할 수 있습니다.
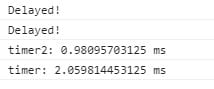
console.time('timer');
const delay = function(){
for(let i = 0;i<100000;i++){}
console.log('Delayed!');
}
delay();
console.time('timer2');
delay();
console.timeEnd('timer2');
console.timeEnd('timer');
> console.table()
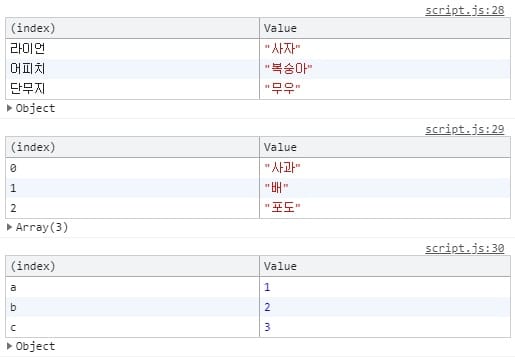
배열이나 객체를 테이블 형태로 깔끔하게 정리해서 콘솔 창에 표시합니다.
배열이나 객체 목록의 각 요소별 데이터 내용을 확인해보고 싶을 때 사용하면 유용합니다.
루프를 돌면서 console.log() 메시지로 배열 요소를 일일이 출력해서 확인할 필요 없이 메서드 한 개로 전체 내용을 일목 요연하게 정리해서 확인할 수 있습니다.
const friends = {'라이언':'사자', '어피치':'복숭아', '단무지': '무우'};
const fruits = ['사과','배','포도'];
console.table(friends);
console.table(fruits);
console.table({a: 1, b: 2, c: 3});
> console.count()
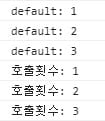
count() 메서드가 호출된 횟수를 콘솔 창에 출력합니다.
함수 안에서 count() 메서드를 호출하면 함수가 호출될 때마다 콘솔 객체의 내장 카운터 값이 1씩 증가하면서 함수가 호출된 횟수가 콘솔 창에 표시됩니다.
루프 문을 돌 때 루프문 안의 특정 변수가 어떻게 변하는지 확인하는데도 사용할 수 있습니다.
count() 메서드는 문자열을 파라미터로 넘겨서 count() 메서드로 출력되는 카운트 값이 어떤 함수에서 출력되는 것인지 표시를 할 수 있습니다.
for(let i=7; i<10; i++){
console.count();
}
let counter = 0;
function print(){
counter++;
console.count('호출횟수');
}
print();
print();
print();
> console.group() / console.groupEnd()
표시되는 콘솔 메시지들을 그룹 단위로 묶어서 들여 쓰기를 해서 콘솔 창에 표시합니다.
여러 가지 실행 로직의 로그 메시지를 구분하거나 비교해서 확인할 필요가 있을 때 실행 로직 단위로 묶어서 콘솔 메시지를 표시하면 쉽게 구분을 할 수 있습니다.
group('그룹명') 메서드와 groupEnd('그룹명') 메서드 사이에 표시되는 모든 콘솔 메시지들을 그룹으로 묶어서 트리 서브 트리 형태로 표시해줍니다.
그룹을 사용할 때는 group() 메서드를 호출할 때 문자열 그룹 이름을 파라미터로 넘겨서 그룹을 구분합니다.
마찬가지로 그룹을 종료할 때는 groupEnd() 메서드 파라메터로 앞서 사용한 그룹 이름을 넘겨서 그룹을 종료했음을 알려야 합니다.
그룹은 중첩해서 사용할 수 있습니다.
중첩 루프 문을 사용할 때 그룹 메서드를 이용하면 중첩 레벨을 쉽게 구분할 수 있습니다.
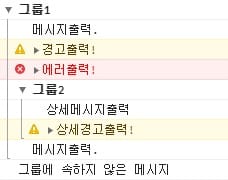
console.group('그룹1');
console.log('메시지출력.')
console.warn('경고출력!');
console.error('에러출력!');
console.group('그룹2');
console.log('상세메시지출력');
console.warn('상세경고출력!');
console.groupEnd('그룹2');
console.log('메시지출력.')
console.groupEnd('그룹1');
console.log('그룹에 속하지 않은 메시지');
> 콘솔 출력 문자열 포매팅
콘솔 창에 표시할 메시지에 CSS 속성을 부여해서 메시지를 좀 더 보기 좋게, 또는 눈에 잘 띄도록 포매팅을 할 수 있습니다.
메시지를 포매팅하는 CSS 속성(들)은 메시지 출력 메서드의 두 번째 파라미터로 넘기게 됩니다.
대부분의 문자열 속성이 사용 가능합니다.
const css = 'padding: 10px; background-color: #000; color: #FFF; font-style: italic; border: 5px solid #0a0; font-size: 2em;';
console.log('%cCSS스타일이 적용된 콘솔 로그 메시지 출력.', css);
