CSS 작성에 도움이 되는 CSS 툴 웹서비스 5가지
1. PurifyCSS Online
PurifyCSS는 사용하지 않는 CSS를 제거해주는 자바스크립트 라이브러리입니다.
사용하지 않는 CSS를 제거해주는 여러 가지 툴이 있고 프런트엔드 프레임워크를 지원하는 대표적인 툴로 PurgeCSS가 있습니다. 다만 PurgeCSS는 온라인에서 간편하게 사용할 수 있는 수단을 제공하고 있지는 않습니다.
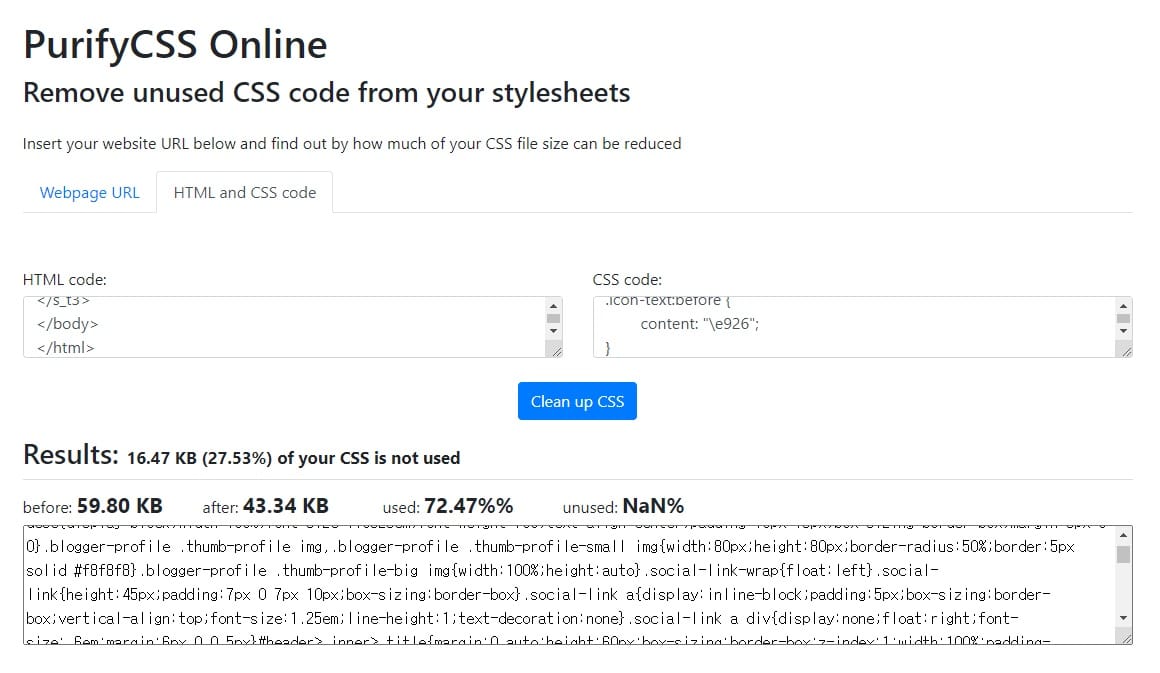
온라인으로 사용할 수 있는 사용하지 않는 CSS를 제거해주는 툴로 PurifyCSS Online 서비스가 있습니다.
사용법은 무척 간단해서 작성한 HTML과 CSS 파일을 복사&붙여넣기로 붙여 넣은 후 실행하면 됩니다.
결과 영역에는 사용하지 않는 CSS가 제거되어 최소화된 CSS 결과가 표시됩니다.
사용하지 않는 CSS 비율도 알려줍니다.

2. CSS Scan
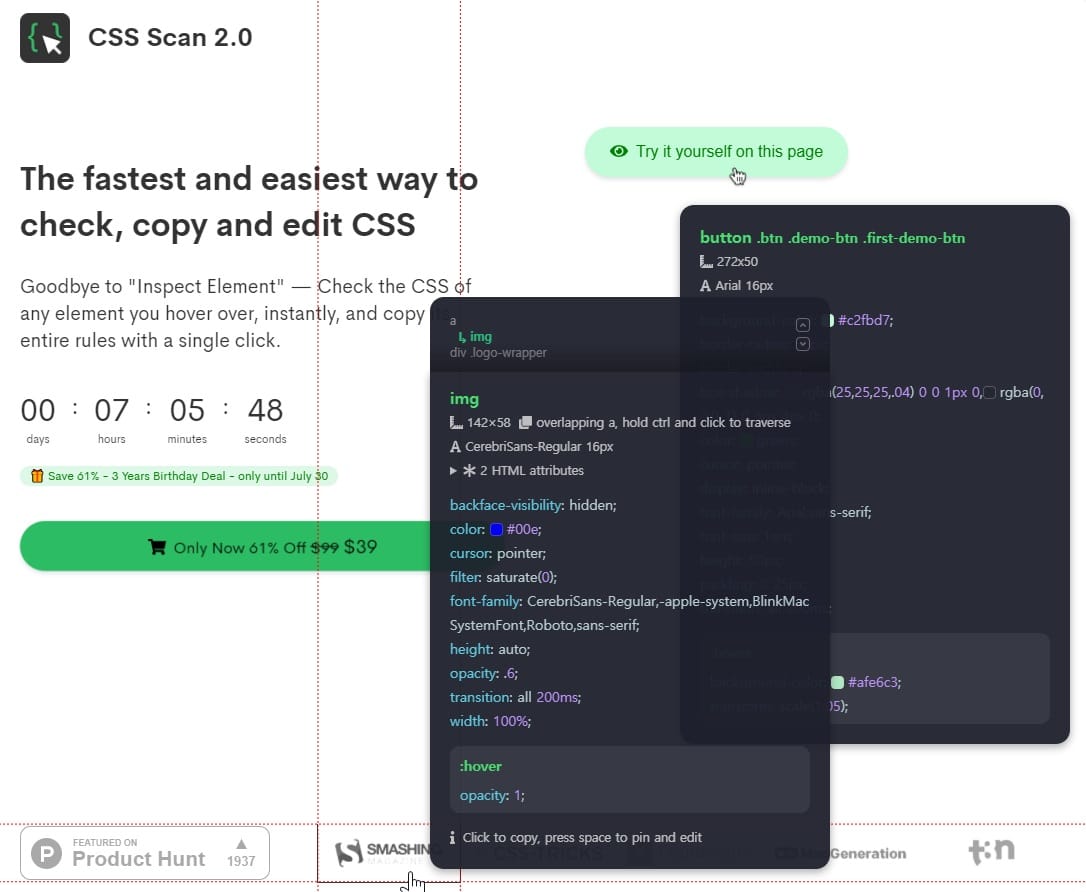
CSS 속성을 인라인으로 확인할 수 있도록 하는 유료 서비스입니다.
가격(39$ 1회 지불)도 저렴하지 않아서 무료 툴을 찾고 있다면 실망하겠지만, 기능은 정말 미친 듯이 좋습니다.
일반 버전외에 프로 버전이 별도로 있고, 프로 버전은 정말 넘사벽의 기능을 가지고 있습니다. 물론 가격도 넘사벽이어서 구독 모델로만 사용할 수 있습니다.
웹사이트를 방문하면 데모 테스트를 해볼 수 있습니다.
프런트엔드 개발자나 디자이너로 전
기능이 정말 뛰어나서 크롬 개발자 도구의 CSS 디버깅 툴이나, 인스펙터보다 더 직관적이고 다양한 정보를 보여줍니다.

3. CSS Grid Generator
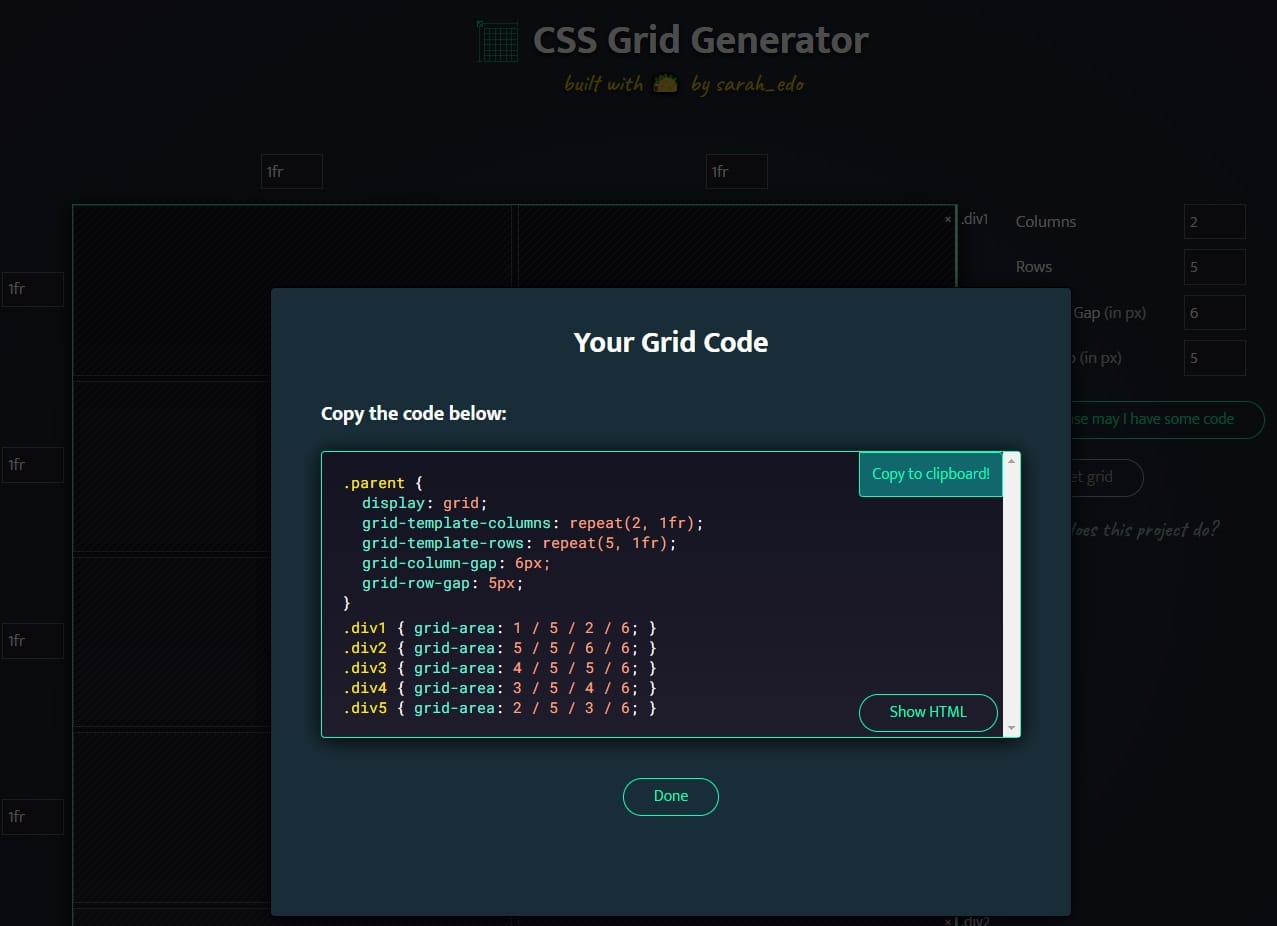
CSS 그리드를 간편하게 만들 수 있도록 도와주는 온라인 서비스입니다.
그리드 행과 열, 사이 여백 등을 설정하면 HTML 코드와 CSS 코드를 생성해줍니다.
https://cssgrid-generator.netlify.app/
CSS Grid Generator cssgrid-generator.netlify.app
생성한 코드는 클립보드로 복사해서 가져올 수 있습니다.
기능 자체는 단순한 서비스지만, 행과 열 개수가 많은 그리드를 만들 때 숫자를 세어가면서 머리를 쥐어뜯지 않고도 깔끔한 그리드 코드를 얻을 수 있습니다.

4. Animista
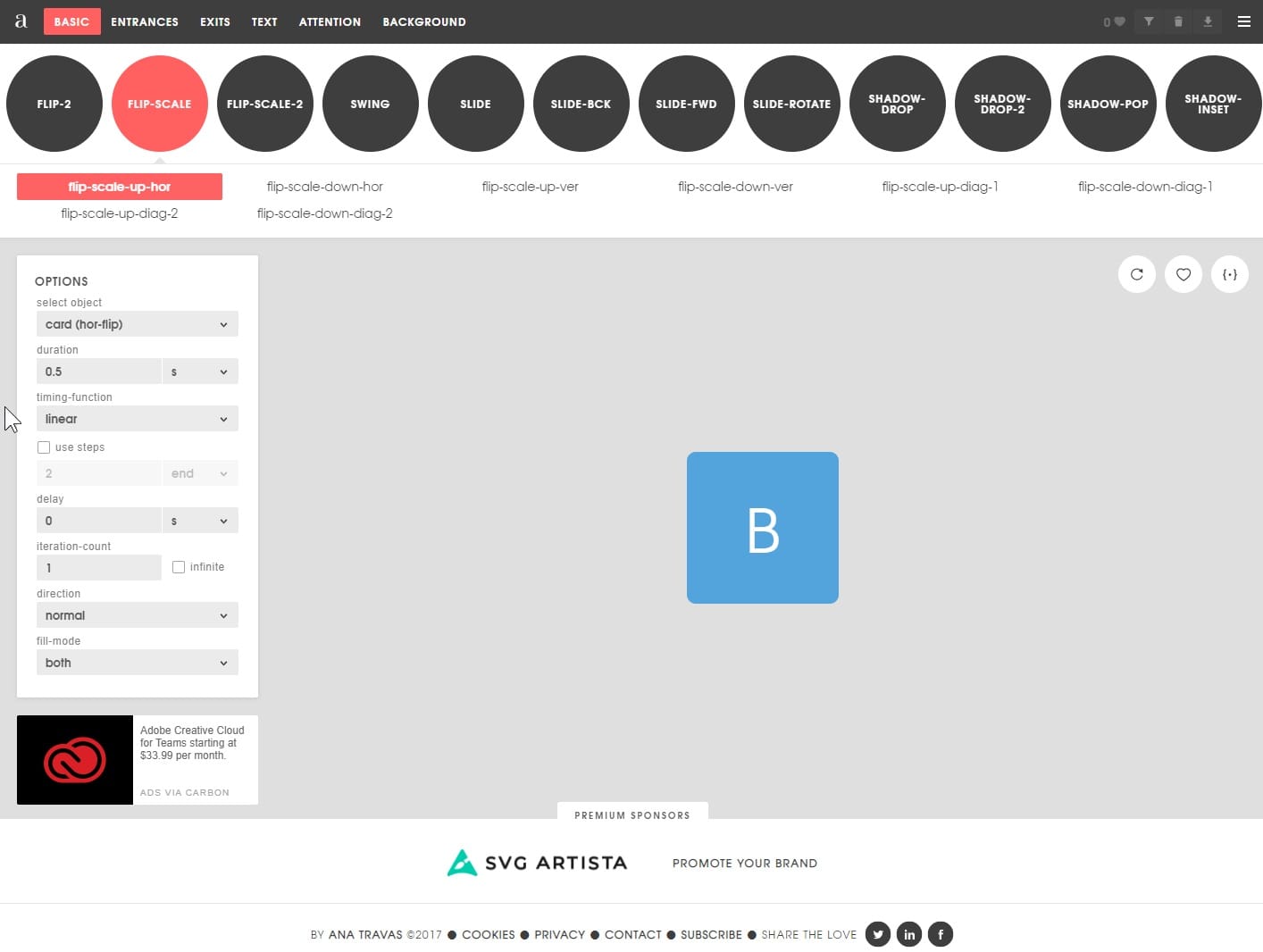
CSS 애니메이션을 만드는 서비스를 제공하는 온라인 서비스입니다.
전문적인 CSS 애니메이션 제작 도구 이상의 기능을 제공하며 CSS로 만들 수 있는 모든 애니메이션 기능과 옵션을 제공합니다.
정밀한 애니메이션 제어가 가능하며, 웹 상에서 애니메이션 프리뷰까지 해 볼 수 있습니다.
기능도 뛰어나지만, 무료이고, 웹 브라우저 호환성을 갖춘 코드를 생성할 수 있는 옵션까지 제공합니다.

5. Smooth Shadows
그림자 효과를 만들어주는 서비스입니다.
화면에 표시되는 그림자 효과 미리보기를 실시간으로 확인해가면서 고급스러운 그림자 효과를 만들 수 있습니다.
다중 중첩 그림자효과까지 만들 수 있습니다.
Smooth Shadow shadows.brumm.af
CSS 그림자 효과 코딩으로 만들기 힘든 복잡한 그림자 효과를 만들어 낼 수 있습니다.

