CSS 반투명 색상과 rgba(), opacity 투명도 적용 방법
CSS로 반투명 색상을 사용하는 방법과 rgba() 컬러 함수 사용 방법에 대해서 배웁니다.
CSS 반투명 적용
CSS에서 색상의 투명도를 설정하는 CSS 속성은 opacity 입니다. 0.0~1.0 소수점 표현으로 투명도를 표현하며 0은 완전 투명, 1은 완전 불투명입니다.
0과 1 사이의 값은 반투명 색상으로 배경의 색상이 비쳐 보이는 정도를 결정합니다. 0과 1은 소수점 표현을 생략할 수 있습니다.
아무것도 없는 빈 HTML 문서, 또는 배경색을 따로 설정하지 않은 웹 페이지의 배경색은 흰색입니다. 흰 배경 위에 반투명한 색상의 요소가 위치하면 배경의 흰색이 비쳐보이게 됩니다.
다음의 클래스 CSS 속성은 50% 투명한 빨강색을 배경색으로 설정합니다.
.box{
background-color: #ff0000;
opacity: 0.5;
} 반투명 배경색을 적용한 블록을 겹치면 다음처럼 아랫부분의 색상이 배쳐 보이게 됩니다.

이렇게 겹친 블록과 이미지는 실제로는 다음처럼 레이어로 층층이 겹쳐져서 반투명 색상이 반영됩니다.

rgb(), rgba()
규격을 만들 당시에는 rgb()는 투명도 없는 3개의 R,G,B 컬러를 받는 컬러 함수로, rgba() 는 4번째 파라미터가 투명도 값을 전달하는 반투명 컬러 표현용이었으나, 대부분의 웹 브라우저가 rgb(), rgba() 모두에서 3개, 또는 4개의 파라미터를 받을 수 있도록 되어 있습니다.
이름만 다를뿐 구현체 자체는 하나이며, 파라미터를 3개 넣으면 불투명 색상, 4번째 파라미터에 반투명 값을 넣으면 반투명 색상으로 표현됩니다.
rgba()는 CSS "color, background-color" 등의 색상 속성에 적용하는 함수형 속성 "값" 표현입니다. 파라미터 3개, 또는 4개를 받아 컬러를 표현합니다.
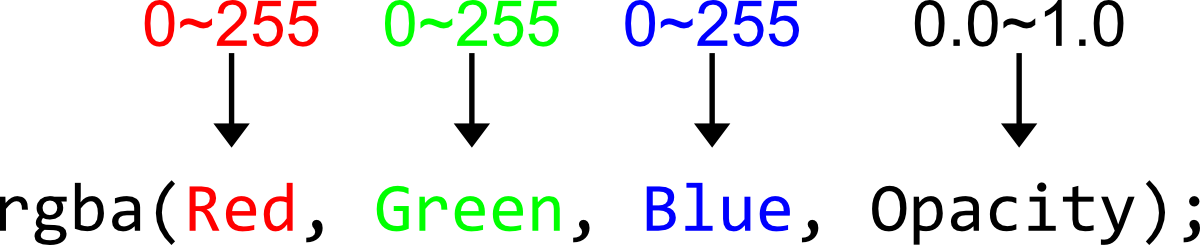
함수 이름처럼 처음 3개의 파라미터는 R, G, B 값을 각각 0~255의 숫자로 표현합니다.
R,G,B 값을 각각 28, 28, 28 으로 표현해서 24bit 트루컬러(1600만 색상)를 표현하게 됩니다.
rgba() 함수의 기본 파라미터 구조는 다음과 같습니다.

사용 방법은 다음과 같습니다.
body{
background-color: rgba(0,0,0,.1);
color: rgba(16,16,16,1);
}
.box{
background-color: rgba(255, 0, 0);
} rgba() 컬러는 "컬러+opacity"를 하나의 컬러 표현으로 만든 것입니다.
