티스토리 스킨 056 - 반응형 체리블로썸 티스토리 스킨 배포합니다.
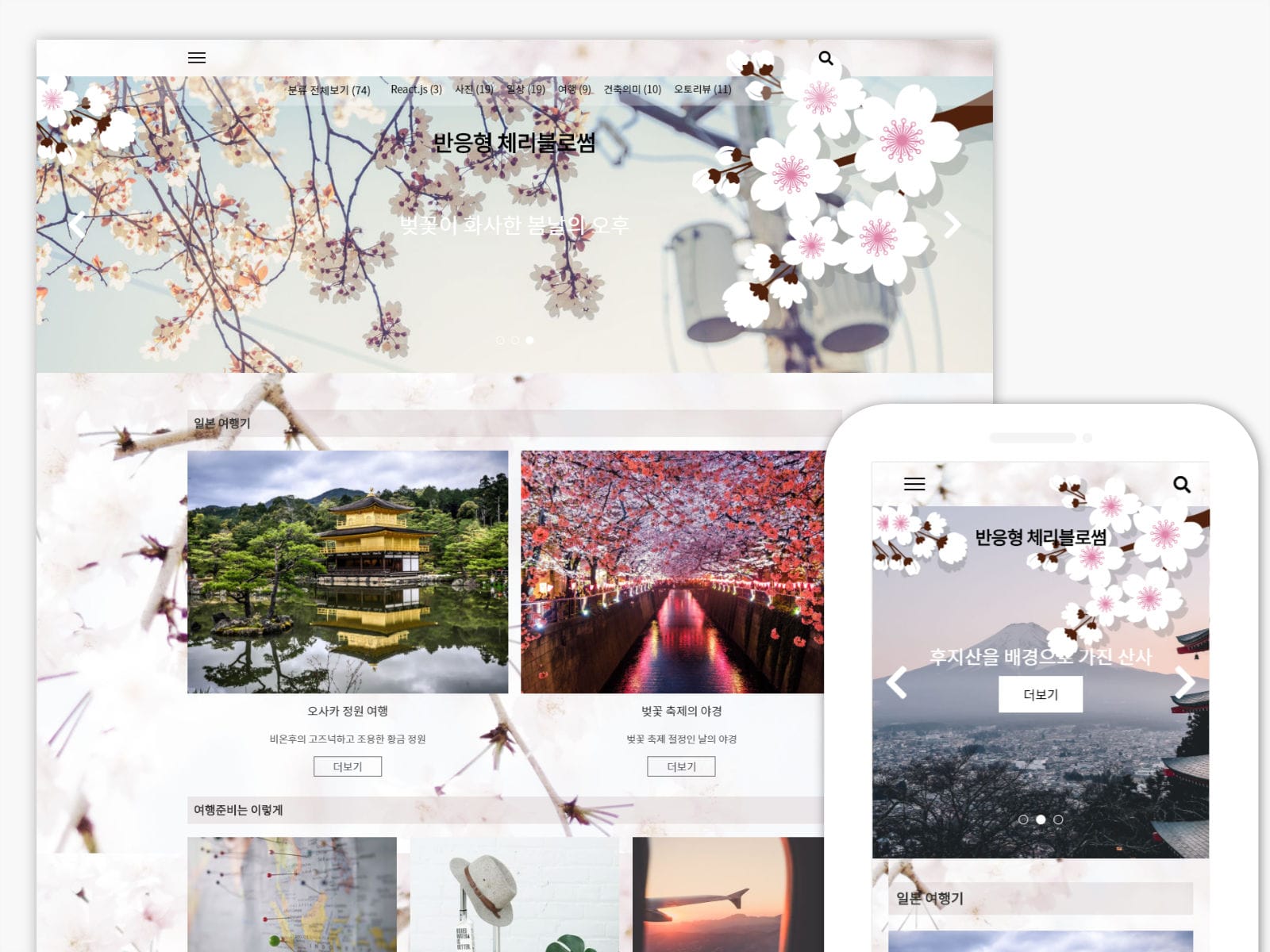
화사한 핑크빛 봄 느낌이 나는 티스토리 스킨입니다.
카테고리 메뉴를 사이드바, 또는 탑메뉴로 이동시킬 수 있으며, 화면 너비에 따라 반응형으로 동작합니다.
스킨명 : 티스토리 반응형 체리블로썸
--------------------------------------------------------
2021-08-21 1.0.2 Patch - 사이드바 메뉴가 페이지 로딩 초기에 순간적으로 보였다 사라지는 현상 해결.
2019-06-23 1.0.1 Patch - 커버슬라이더 페이드인아웃 타입 추가 - 설명참조 -> https://apost.dev/409
--------------------------------------------------------
주요 특징들
- 글목록을 리스트형과 썸네일형 중에 선택할 수 있습니다.
- 마우스오버, 하이라이트, 테마 컬러를 설정에서 변경할 수 있습니다.
- 카테고리 메뉴를 탑메뉴, 또는 사이드 메뉴로 변경할 수 있습니다.
- 커버 슬라이드를 헤더 영역 전체, 또는 컨텐츠 영역에 배치할 수 있습니다.
- 블로그 타이틀 컬러, 타이틀 이미지 대체, 헤더 영역 배경 이미지 표시 등 다양한 데코레이션을 넣을 수 있습니다.
- 헤더 일러스트 오버레이 이미지를 화면 스크롤과 무관하게 화면 상단에 고정할 수 있습니다.

- 스킨 설정 안내

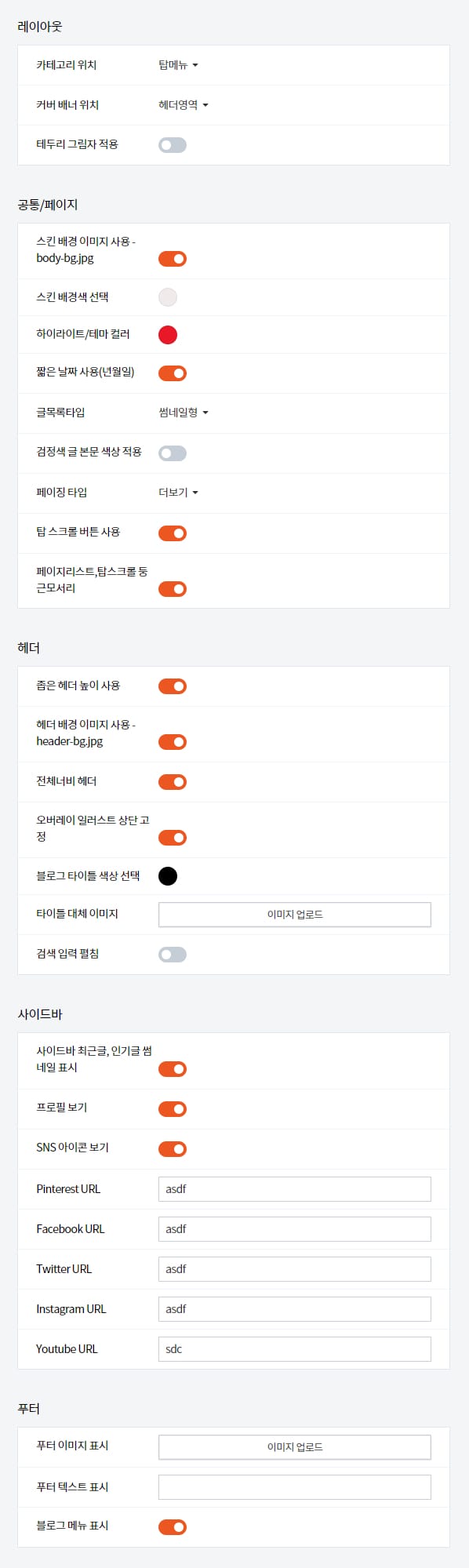
레이아웃
사이드바 위치 : 사이드바 위치를 왼쪽, 오른쪽 중 선택할 수 있습니다.
카테고리 위치 : 카테고리를 탑메뉴로 표시, 또는 사이드바 항목으로 표시
커버 배너 위치 : 커버 슬라이드 사용시 커버 슬라이드 배너 표시 위치를 헤더위치에 헤더영역 표시, 또는 컨텐츠 영역에 다른 커버 아이템과 같이 표시를 선택할 수 있습니다.
공통/페이지
스킨 배경 이미지 사용 : 전체 스킨 배경 이미지를 표시할지 선택. 기본 배경 이미지는 "body-bg.jpg" 이며 스킨팩 images 폴더 안에 있습니다. 배경 이미지를 변경하려면 동일한 이미지로 배경 이미지를 제작해 업로드 하면 됩니다.
스킨 배경색 선택 : 스킨 배경 이미지를 사용하지 않을 경우 사용하는 스킨 전체 배경새을 지정합니다.
하이라이트/테마 컬러 : 스킨의 테마컬러, 마우스 오버 컬러를 선택합니다.
짧은 날짜 사용 : 블로그 기본 시간 표시 방법은 년월일시분초입니다. 년월일만 표시되도록 하려면 활성화합니다. 댓글, 방명록, 아카이브에는 적용되지 않습니다.
글목록 타입 : 글 목록을 목록형, 썸네일형 중 선택할 수 있습니다.(스킨 미리보기 참조)
검정색 글 본문 색상 적용 : 활성화하면 글보기 본문 텍스트의 색상을 검정색으로 강제 지정합니다. 본문 글의 주목도를 높이고 싶은 경우에만 사용합니다.
페이징 타입 : 이전/다음페이지, 이전/다음글 을 이동하는 방식을 선택합니다. 더보기, 이전/다음, 페이지목록 중 한가지를 선택할 수 있습니다.
탑 스크롤 버튼 사용 : 페이지 최 상단으로 애니메이션되어 스크롤 업하는 버튼을 표시합니다.
헤더
헤더 배경 이미지 사용 : 헤더 여역에 배경 이미지를 표시합니다. 기본 이미지 파일명은 "header-bg.jpg" 입니다. 헤더 이미지를 변경하려면 같은 파일 이름으로 변경할 이미지를 만들어 업로드하면 됩니다.
전체너비 헤더 : 헤더 배경 이미지, 또는 커버 슬라이더가 브라우저 좌우 영역에 여백없이 꽉 차도록 합니다.
오버레이 일러스트 상단 고정 : 헤더 영역에 위치하는 벚꽃 일러스트 오버레이 이미지를 브랑우저 스크롤과 무관하게 상단 영역에 고정되도록 합니다.
블로그 타이틀 색상 선택 : 블로그 타이틀 텍스트를 표시할 경우 색상을 지정합니다.
타이틀 대체 이미지 : 대체 이미지를 업로드하면 블로그 타이틀 텍스트 표시 자리에 업로드한 이미지가 표시됩니다.
사이드바 사이드바 최근글, 인기글 썸네일 표시 : 사이드바 최근글과 인기글 목록에 썸네일을 같이 표시할지, 아니면 텍스트만 표시할지 선택합니다.
프로필보기 : 상단 프로필 표시 여부를 선택합니다.
SNS아이콘 보기 : 상단 SNS 아이콘 표시 여부를 선택합니다.
푸터
푸터 이미지 표시 : 블로그 메뉴 위쪽에 표시할 이미지 업로드.(회사 로고 등)
푸터 텍스트 표시 : 블로그 메뉴 위쪽에 푸터 텍스트(회사 정보나 주소 등) 표시
블로그 메뉴 표시 : 블로그 메뉴를 표시할지 선택
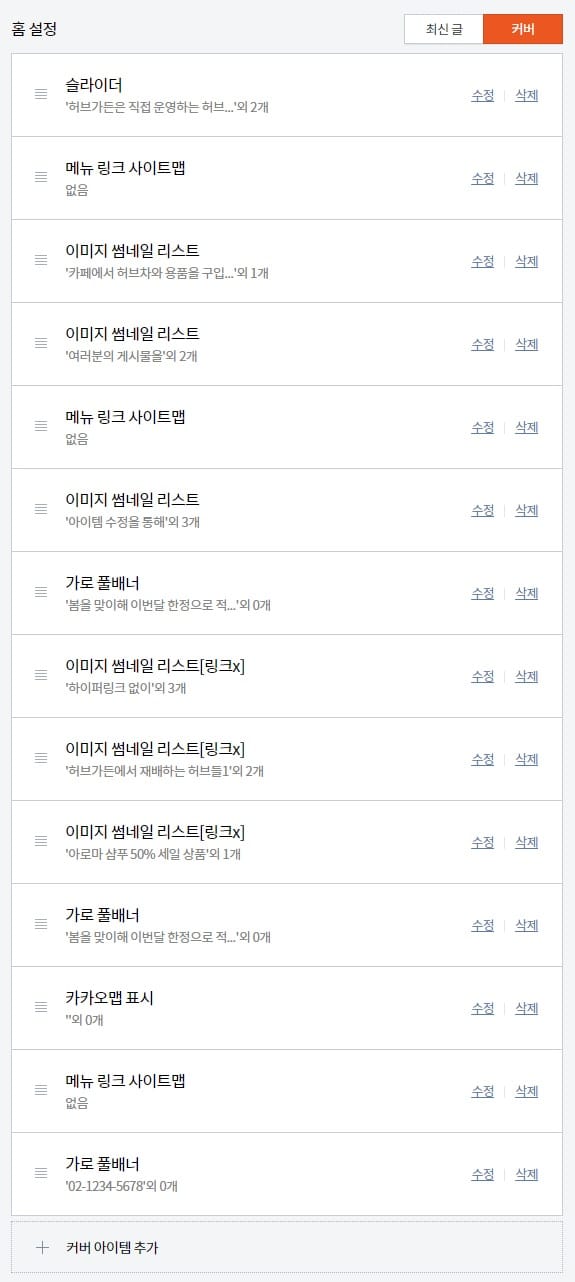
- 커버페이지 설정 안내

커버 항목은 다음과 같은 종류가 있습니다.
슬라이더 커버를 제외하고 나머지 항목은 갯수 제한이 없습니다.
슬라이더 - 스킨 전체에 1개만 있습니다. 추가 생성하면 레이아웃이 깨집니다. 기본 생성된 것을 그냥 사용합니다. 홈페이지 최상단 메인 영역을 차지하는 로테이션 배너입니다.
배너 로테이션 타임은 script.js 23행에서 숫자를 변경하면 됩니다. 5000은 5초입니다.(초*1000)
0을 입력하면 자동 로테이션이 멈춥니다.
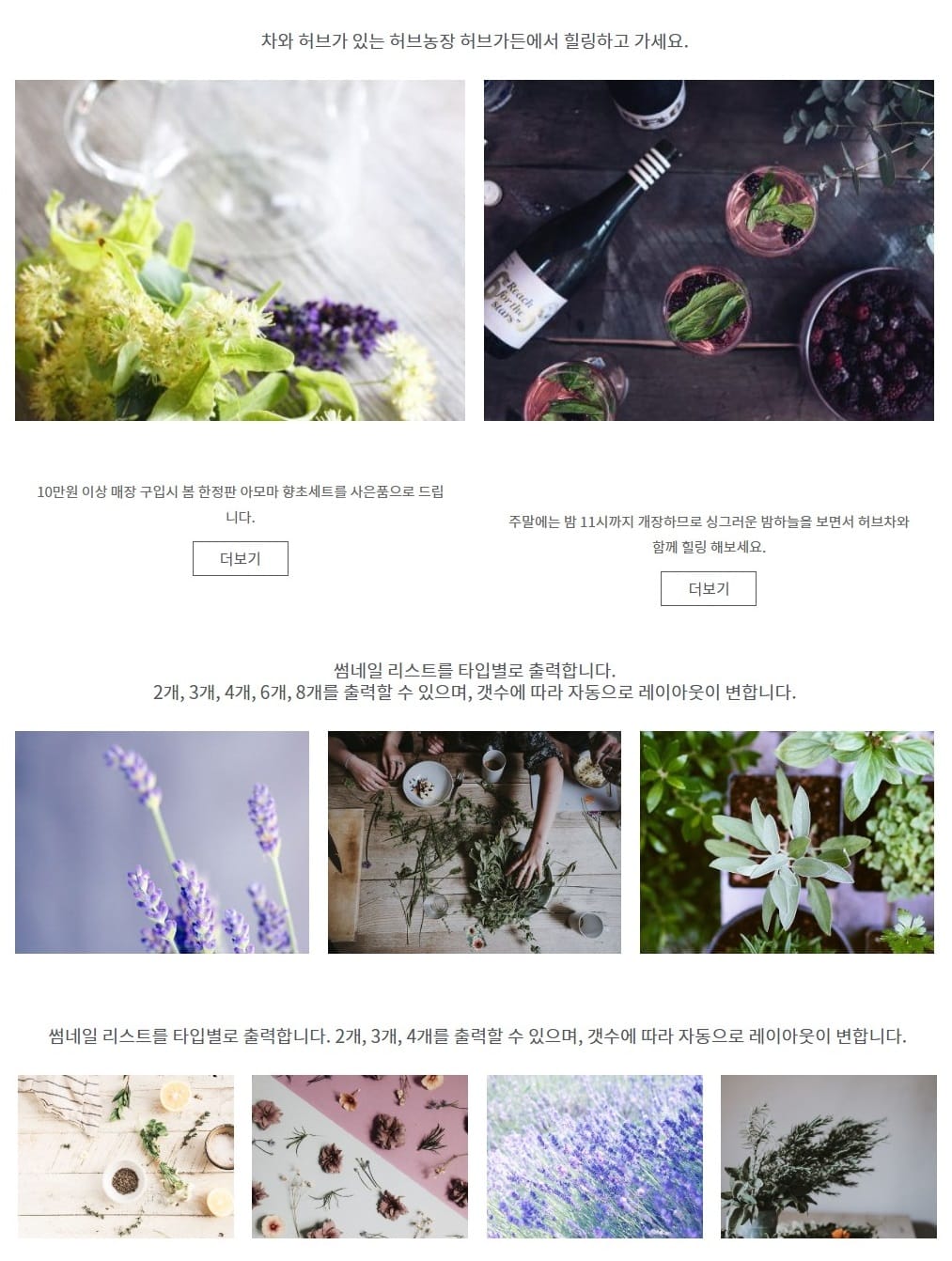
이미지 썸네일 리스트 - 하이퍼링크가 있는 썸네일 리스트입니다. 링크는 "더보기" 버튼으로 별도로 표시됩니다. 커버 아이템 갯수는 2, 3, 4, 6, 8개를 사용해야 레이아웃이 정확하게 맞습니다. 1개인 경우는 가로 풀배너를 사용합니다.
"더보기" 버튼은 하이퍼링크 입력값 여부에 따라 자동으로 표시됩니다.

이미지 썸네일 리스트[링크x] - 하이퍼링크 없는 썸네일 리스트입니다. 입력한 타이틀과 내용은 썸네일 이미지 마우스 호버시 표시됩니다.(모바일에서는 기본 표시 상태로 바뀝니다.) 커버 아이템 갯수는 2, 3, 4, 6, 8개를 사용해야 레이아웃이 정확하게 맞습니다. 1개인 경우는 가로 풀배너를 사용합니다.

가로풀배너 - 가로 전체 너비로 표시되는 통 배너입니다. 커버 아이템을 1개만 생성해야 합니다.

메뉴링크 사이트맵 - 사이트 맨 위에 표시되는 메뉴를 클릭했을 때 이동할 위치를 지정합니다. 타이틀에 사이트맵 링크 ID를 입력합니다.
메뉴 항목별 하이퍼링크에는 "#+링크ID" 를 입력하면 됩니다.
메뉴 하이퍼링크는 skin.html 30 ~ 49행 사이에 위치합니다.
각 커버 항목 왼쪽의 햄버거 아이콘을 드래그하면 커버 항목이 표시되는 순서를 변경할 수 있습니다.
_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. 커버 페이지 구성시 커버 슬라이드는 1개만 사용해야 합니다. 추가로 생성하면 레이아웃이 깨집니다.

