티스토리 신스킨 커버 슬라이드 3.0 기능 확장 버전 배포합니다. 페이드인아웃 및 좌우슬라이드 방향 지원
레퍼런스 스킨과 함께 배포하는 커버슬라이드의 확장 버전입니다.
제가 배포하는 스킨 기준으로 제작하기 때문에 화살표 아이콘 등을 폰트어썸으로 사용합니다.
기존 스킨, 또는 다른 스킨에 적용시 아이콘 부분은 직접 패치해야 합니다.

3.0 개선 기능 안내
1. 자동 슬라이드 방향 좌우 지원
기존 커버 슬라이드는 오른쪽에서 왼쪽으로 이동하는 슬라이드만 지원합니다.
반대로 왼쪽에서 오른쪽으로 이동하는 타입이 지원됩니다.
2. 페이드인 아웃 애니메이션 지원
좌우 슬라이드 이동 대신 페이드 인 아웃으로 투명/불투명 으로 슬라이드가 교체됩니다.
3. 환경 설정값 지원
아래 소스 상단을 보면
$interval = 5000; // 슬라이드 이동 간격 - 기본설정 5000(5초), 0이면 멈춤, 슬라이드 교체 간격 $animateTime = 500; // 슬라이드 이동시간 - 기본설정 500(0.5초), 커지면 느리게 애니메이션 // 슬라이드 애니메이션 타입 $animtype = 0; // 0:오른쪽방향 이동(next클릭), 1: 왼쪽방향 이동(prev클릭), 2: 페이드인아웃 오른쪽 방향(next클릭), 3: 페이드인아웃 왼쪽 방향(prev클릭)
부분이 있습니다.
슬라이드 교체 간격, 애니메이션/트랜지션 시간
그리고, 1, 2번 지원을 위한 애니메이션 타입 설정을 간편하게 할 수 있습니다.
제가 배포하는 스킨 기준으로
script.js 파일의
coverSlider() 함수를 찾아서 아래 소스로 대체하면 바로 개선된 기능을 사용할 수 있습니다.
자바스크립트 코딩이 가능하면
소스에 코멘트를 달아놨으므로 찾아서 수정해서 사용하면 됩니다.
한글로 코멘트를 달아놓은 부분은 사용자 설정이 필요하거나 가능한 부분이므로 확인을 한 후 적용하시기 바랍니다.
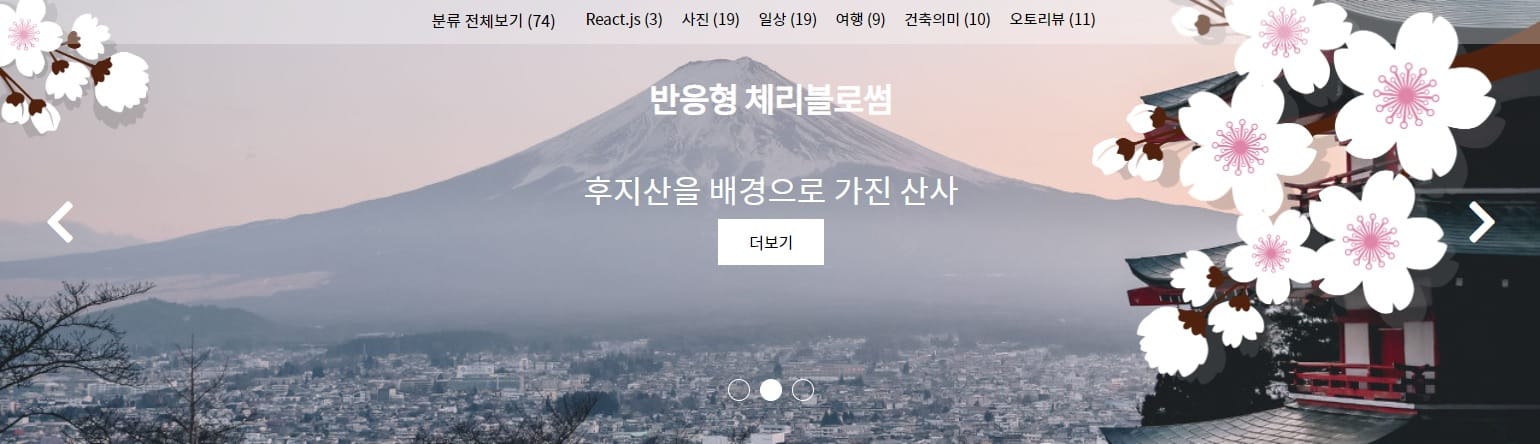
커버슬라이드 3.0 적용된 스킨 예
최근 스킨 -> 056. 반응형 체리블로썸[클릭]
구 스킨 및 레퍼런스 스킨 - 044. 반응형 민트페이퍼[클릭]
- 업데이트 모두 반영된 풀소스
function coverSlider(){ $(".cover-slider").each(function(){ var $this = $(this); // 현재 슬라이드 이너 객체
//환경설정 $interval = 5000; // 슬라이드 이동 간격 - 기본설정 5000(5초), 0이면 멈춤, 슬라이드 교체 간격 $animateTime = 500; // 슬라이드 이동시간 - 기본설정 500(0.5초), 커지면 느리게 애니메이션 // 슬라이드 애니메이션 타입 $animtype = 0; // 0:오른쪽방향 이동(next클릭), 1: 왼쪽방향 이동(prev클릭), 2: 페이드인아웃 오른쪽 방향(next클릭), 3: 페이드인아웃 왼쪽 방향(prev클릭)
//애니메이션 내부처리용 변수 $sliderItems = $(this).find("li"), // 슬라이드 아이템들 객체 리스트 $itemsLength = $sliderItems.length, // 슬라이드 아이템 갯수 $num = 0, // 슬라이드 인덱스 $looper = null; // 슬라이드 인터벌 타이머 객체 $timeouts = []; //애니메이션 타입별 트랜지션 기본값 설정 $animstart = {left: "100%"}; $animtrans = {left: "0"}; $animend = {left: "-100%"}; $animdirectcss = ".next"; $slideview = 'table'; //페이드 처리용 인액티브 슬라이드 순서 $transslideview = 'table'; //페이드 처리용 액티브 슬라이드 순서
// 디폴트 0 제외하고 나머지 애니메이션 타입만 설정 switch($animtype){ case 1: $animdirectcss = ".prev"; break; case 2: $animstart = {opacity: 0}; $animtrans = {opacity: 1}; $animend = {opacity: 0}; $slideview = 'none'; break; case 3: $animstart = {opacity: 0}; $animtrans = {opacity: 1}; $animend = {opacity: 0}; $slideview = 'none'; $animdirectcss = ".prev"; break; } if ( $itemsLength > 1 ){ //add prev, next button $this.append('<button type="button" class="prev"><span>이전</span></button><button type="button" class="next"><span>다음</span></button>'); //add indicator $this.append('<ol class="cover-slider-indicator"></ol>');
$looper = setLoop();//자동 루프
for(let i=0;i<$itemsLength;i++){ var $element = $('<li index="'+i+'" class="'+(i==0?'active':'')+'"></li>'); $element.click(function(){ var $clicked_indicator = parseInt($(this).attr('index')); if($num != $clicked_indicator){ var sliding_size = Math.abs($num - $clicked_indicator); clearInterval($looper);//임시로 루프 죽이고 for(let j = 0;j<sliding_size;j++){ (function(direction, index){ $timeouts.push(setTimeout(function(){ moveCascadeSlides(direction, index); },$animateTime*index)); } )(($num < $clicked_indicator ? 1:-1), j); } $looper = setLoop();//루프 재설정 } }); $this.find('.cover-slider-indicator').append($element); } //add css property to slider $sliderItems.css({ "position": "absolute", "top": 0, }); $sliderItems.eq($num).css(Object.keys($animtrans)[0], $animtrans[Object.keys($animtrans)[0]]).css('display', $transslideview); $sliderItems.eq($num).siblings().css(Object.keys($animstart)[0], $animstart[Object.keys($animstart)[0]]).css('display', $slideview); //add prev click event $this.on("click", ".prev", function(){ if ( !$sliderItems.eq($num).is(":animated") ){ clearInterval($looper);//임시로 루프 죽이고 var $pnum=$num; $sliderItems.eq($num).animate($animstart, $animateTime, function(){slideDisplay($pnum, $slideview);}); $sliderItems.eq($num).siblings().css(Object.keys($animend)[0], $animend[Object.keys($animend)[0]]); $num = $num-1 < 0 ? $sliderItems.length-1 : $num-1; moveSlide($num); $($this).find('ol li').removeClass('active'); $($this).find('ol li').eq($num).addClass('active'); $looper = setLoop();//루프 재설정 } }); //add next click event $this.on("click", ".next", function(){ if ( !$sliderItems.eq($num).is(":animated") ){ clearInterval($looper);//임시로 루프 죽이고 var $pnum=$num; $sliderItems.eq($num).animate($animend, $animateTime, function(){slideDisplay($pnum, $slideview);}); $sliderItems.eq($num).siblings().css(Object.keys($animstart)[0], $animstart[Object.keys($animstart)[0]]); $num = $num+1 >= $sliderItems.length ? 0 : $num+1; moveSlide($num); $($this).find('ol li').removeClass('active'); $($this).find('ol li').eq($num).addClass('active'); $looper = setLoop();//루프 재설정 } }); //slide rotate init function setLoop(){ if($interval > 0){ return setInterval( function autoScrollSlider(){ $($this).find($animdirectcss).trigger( "click" ); }, $interval ); } } //animate indicator click function moveCascadeSlides(direction, idx){ var $next_num = $num + direction; var $pnum = $num; $sliderItems.eq($num).animate(direction==1?$animend:$animstart, $animateTime, function(){slideDisplay($pnum, $slideview);}); $sliderItems.eq($num).siblings().css(Object.keys($animstart)[0], direction==1?$animstart[Object.keys($animstart)[0]]:$animend[Object.keys($animend)[0]]); $sliderItems.eq($next_num).css('display', $transslideview).animate($animtrans, $animateTime); $($this).find('ol li').removeClass('active'); $($this).find('ol li').eq($next_num).addClass('active'); $num = $next_num; clearTimeout($timeouts[idx]); } //animate 1 slide item function moveSlide(newnum){ $sliderItems.eq(newnum).css('display', $transslideview).animate($animtrans, $animateTime); $(".cover-slider .paging button").eq(newnum).addClass("current").siblings().removeClass("current"); }
//z-index change callback function function slideDisplay(idx, state_display){ $sliderItems.eq(idx).css('display',state_display); } //add mobile touch $this.on("touchstart", function(){ var touch = event.touches[0]; touchstartX = touch.clientX, touchstartY = touch.clientY; }); //add mobile touch end $this.on("touchend", function(){ if( event.touches.length == 0 ){ var touch = event.changedTouches[event.changedTouches.length - 1]; touchendX = touch.clientX, touchendY = touch.clientY, touchoffsetX = touchendX - touchstartX, touchoffsetY = touchendY - touchstartY; if ( Math.abs(touchoffsetX) > 10 && Math.abs(touchoffsetY) <= 100 ){ if (touchoffsetX < 0 ){ $this.find(".next").click(); } else { $this.find(".prev").click(); } } } }); //set slider item index text //각 슬라이더 텍스트에 1/3, 2/3, 3/3 과 같이 인덱스를 붙이고 싶은 경우 .index 클래스로 커버 슬라이더 <li> 태그 안에 <span class="index"></span> 식으로 태그를 넣어주면 자동으로 인덱스가 붙음 /* $this.find('.index').each(function(idx){ $(this).html((idx+1)+'/'+$itemsLength) }) */ //set cover slider height //커버 슬라이더(.cover-slider)에 높이 값이 정의되지 않거나 내부 슬라이더 이미지 크기에 맞춰 자동으로 높이를 맞출 필요가 있을 경우 아래 행이 그 기능을 함. //csds에 .cover-slider 높이값이 강제 적용하는 경우 아래행을 리마크 해야함 $(".cover-slider").find("ul").height( $sliderItems.eq($num).height() ); }//itemsLength > 1 }); }//coverSlider() End
- 5월 24일 변경된 내용
풀소스 하단쪽에 아래 내용이 추가되었습니다.
1. 커버 슬라이더 클래스(.cover-slider)에 높이 값이 지정되지 않은 경우 내부 첫번째 슬라이더 이미지 높이로 자동 설정해주는 코드(기본 활성화 상태로 배포)
커버 슬라이더(.cover-slider)에 높이 값이 정의되지 않거나 내부 슬라이더 이미지 크기에 맞춰 자동으로 높이를 맞출 필요가 있을 경우 아래 행이 그 기능을 함.
css에 .cover-slider 높이값이 강제 적용하는 경우 아래행을 리마크 해야함
2. 각 슬라이더 텍스트에 1/3, 2/3, 3/3 과 같이 인덱스를 붙이고 싶은 경우 .index 클래스로 커버 슬라이더 <li> 태그 안에 <span class="index"></span> 식으로 태그를 넣어주면 자동으로 인덱스가 붙도록 해주는 코드(주황색 코드 - 위 아래 /* */ 있는 행을 지우면 활성화 됨)
//set slider item index text //각 슬라이더 텍스트에 1/3, 2/3, 3/3 과 같이 인덱스를 붙이고 싶은 경우 .index 클래스로 커버 슬라이더 <li> 태그 안에 <span class="index"></span> 식으로 태그를 넣어주면 자동으로 인덱스가 붙음 /* $this.find('.index').each(function(idx){ $(this).html((idx+1)+'/'+$itemsLength) }) */ //set cover slider height //커버 슬라이더(.cover-slider)에 높이 값이 정의되지 않거나 내부 슬라이더 이미지 크기에 맞춰 자동으로 높이를 맞출 필요가 있을 경우 아래 행이 그 기능을 함. //csds에 .cover-slider 높이값이 강제 적용하는 경우 아래행을 리마크 해야함 $(".cover-slider").find("ul").height( $sliderItems.eq($num).height() );
