티스토리 블로그 댓글 디자인팩1 배포합니다.

티스토리 글보기 댓글에 말풍선 디자인을 입혀주는 디자인팩입니다.
티스토리 스킨을 조금은 수정할줄 알아야 적용가능하기 때문에 스킨 수정을 할 줄 모르는 분은 적용에 어려움이 다소 있을 수 있습니다.
말풍선 디자인 종류는 50개이며, css 스타일만 간단하게 적용하면 모든 댓글에 적용됩니다.
* 댓글을 뿌리는 구조가 다른 구 티스토리 스킨이나 다른 제작자 스킨에서는 정상 동작하지 않을 수 있습니다.
1. 댓글디자인팩 적용전 스킨 백업은 필수입니다. 나중의 원상복구를 위해 스킨 백업을 반드시 먼저 하시기 바랍니다.
티스토리 스킨 백업하는 방법은
를 참조하시면 됩니다.
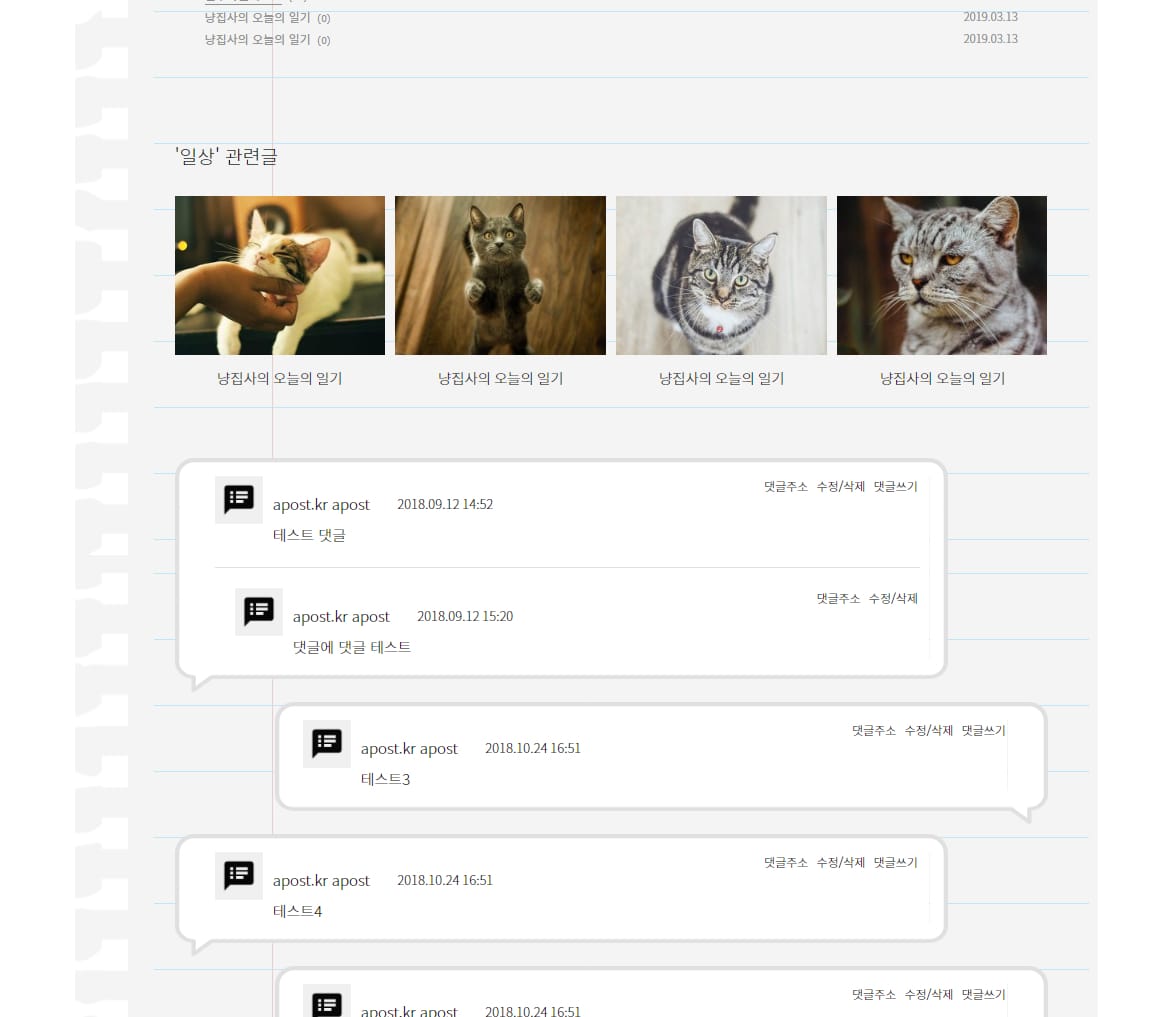
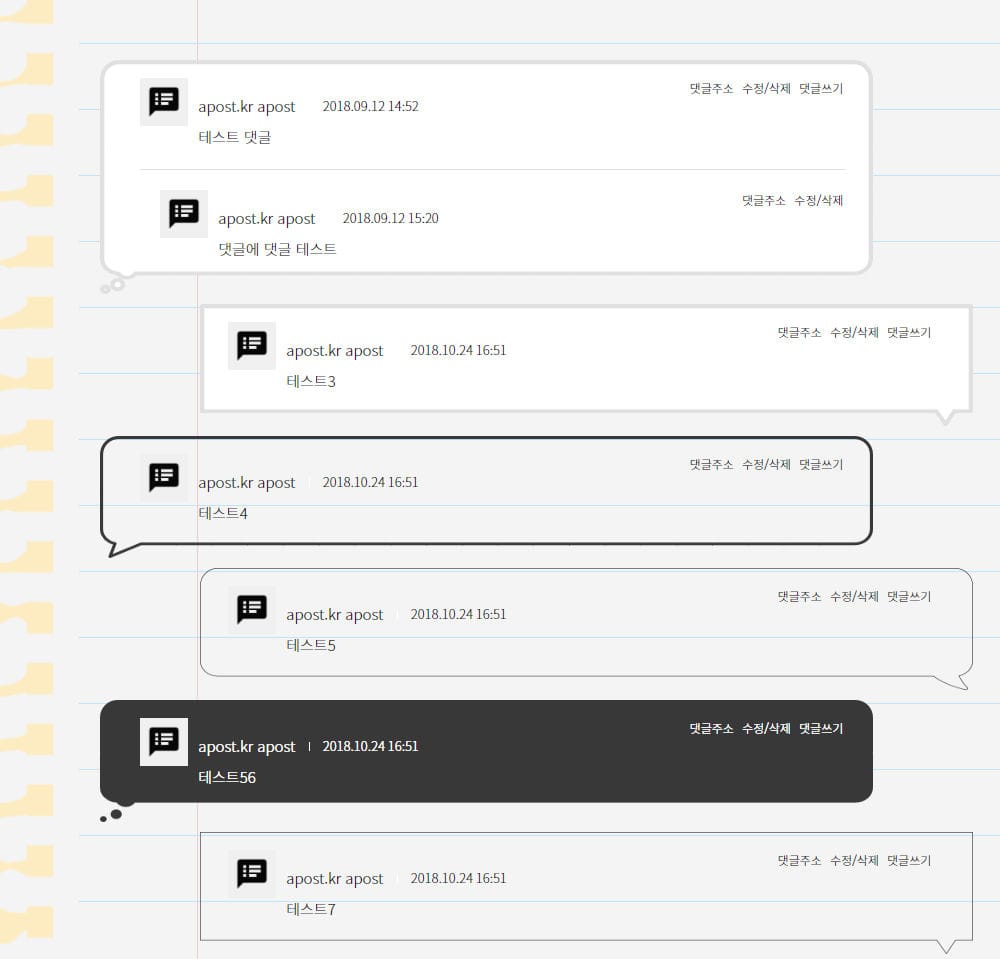
2. 디자인팩 다운로드 후 압축을 풀면 rdp.css 파일과 PNG 이미지 파일들(댓글 말풍선 디자인 이미지들)이 나옵니다. 디자인 미리보기 확인은 아래 이미지를 참조하거나, 압축푼 파일 중 rdpa.jpg 이미지를 열어서 확인하면 됩니다.

3. 총 3개의 파일 - css 파일과 사용할 말풍선 이미지파일 2개( 말풍선-디자인-코드.png, 말풍선-디자인-코드r.png, 예를 들어 rdpa-001.png, rdpa-001r.png) - 를 블로그 스킨 편집기에서 업로드 합니다.
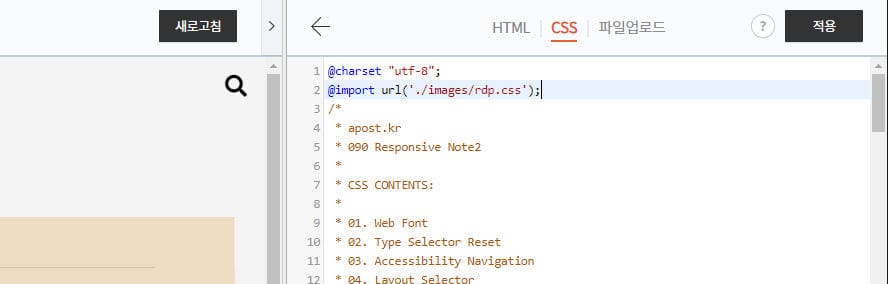
4. css 편집기로 들어가서 css 내용 최상단에
@import url('./images/rdp.css');
을 추가합니다.

<중요>
위처럼 rdp.css 파일을 가져오면 스킨 css 가 나중에 적용되기 때문에 댓글 영역에 추가의 css를 스킨 css에서 적용한 경우 댓글 디자인이 깨지거나 일부가 적용되지 않을 수 있습니다.
이런 경우
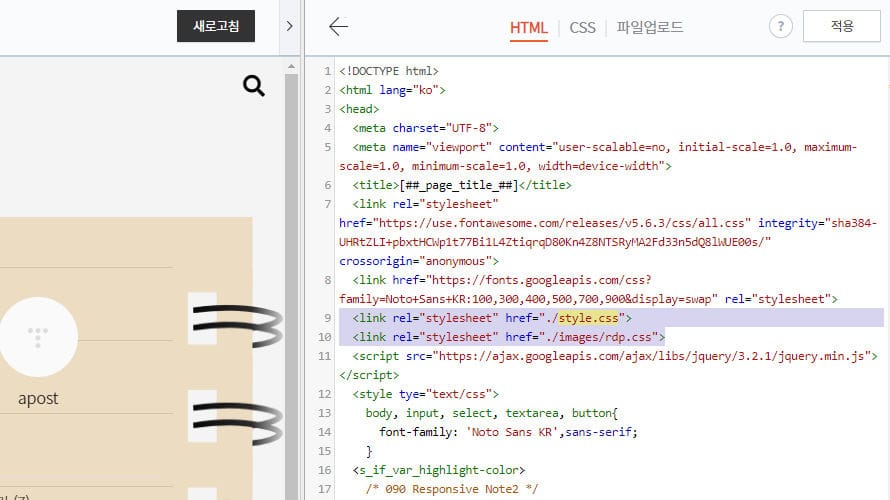
스킨 css 편집기쪽이 아니라 스킨 html 에서 rdp.css 파일을 링크를 해서 가져와야 합니다.
어포스트에서 배포하는 스킨 기준으로 style.css 파일을 링크한 아랫줄에 아래 화면과 같이 rdp.css 파일을 링크를 걸어주면 됩니다.

5. html 편집기로 들어가서
"<s_rp_rep>"
을 검색합니다.
이 치환자(<s_rp_rep></s_rp_rep>) 안의 반복되는 내용(댓글 리스트)에 댓글 디자인팩 css를 적용해야 합니다.
어포스트 블로그에서 배포하는 대부분의 티스토리 스킨이나 레퍼런스 스킨은
<s_rp_rep> 로 반복되는 댓글이
<s_rp_rep>
<li id="[##_rp_rep_id_##]">
</li>
<s_rp_rep>
와 같은 구조로 되어 있습니다.
<li></li> 태그가 반복되면서 댓글 리스트가 뿌려집니다.
스킨 구조가 다를 경우 "[##_rp_rep_id_##]" 를 검색해 해당 위치의 태그에 css를 추가해주면 대부분 적용됩니다.
<li id="[##_rp_rep_id_##]" class="rdp rdpa-001">
과 같이 css를 적용해줍니다.
적용된 예는 rdpa-001 코드인 댓글 디자인(상단 코드표 참조)을 적용해준다는 뜻입니다.
"rdp rdpa-001"
과 같이 코드 css(rdp-001"와 공통 css(rdp) 를 공백을 두고 모두 표시해주어야 합니다.
<댓글영역 HTML 코드 샘플>
<s_guest_reply_container> <ul> <s_guest_reply_rep> <li id="[##_guest_rep_id_##]" class="rdp rdpa-001"> <div class="author-meta"> <img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt=""> <span class="nickname">[##_guest_rep_name_##]</span> <span class="date"> [##_guest_rep_date_##] </span> <span class="control"> <a href="#" onclick="[##_guest_rep_onclick_delete_##]">수정/삭제</a> </span> </div> <p>[##_guest_rep_desc_##]</p> </li> </s_guest_reply_rep> </ul></s_guest_reply_container>
6. "적용" 버튼을 눌러 스킨 변경 내용을 적용합니다.
파일이 정상적으로 업로드 되어있고, 스킨 수정이 되었으면 아래와 같이 댓글 디자인이 적용되어 표시됩니다.

<주의>
첫번째 댓글에만 디자인팩 테두리가 입혀지지 않는 경우 style.css 에서
.comments .comment-list ul li:first-child {
border: none;
}
을 찾아 삭제해야 합니다. 레퍼런스 스킨, 또는 어포스트에서 배포하는 스킨 모두에 해당됩니다. 레퍼런스 스킨에서 이어져 오는 것인데 디자인팩을 입힐 경우 필요 없는 부분이므로 삭제해도 무방합니다.
